
13 beste tips om WooCommerce in 2024 te versnellen
Vraag het aan een merk of bedrijf, klein of groot, en u zult ontdekken dat deze vraag een gedeelde zorg is.
Het is niet langer een geheim dat langzame WooCommerce-winkels je op veel manieren geld kunnen kosten: neerwaartse bedrijfsstatistieken (rebound, conversies), een toename van het aantal verlaten winkelwagentjes en een zeer merkbare daling in klantloyaliteit, merkimago, bezoekers en zelfs SERP zichtbaarheid.
Niemand wacht graag in het echt of online. Dit zeer belangrijke feit is de reden waarom bijna alle e-commerce winkels nu de voorkeur geven aan Web Performance Optimization (WPO).
In het artikel van vandaag vertel ik je alles wat je moet weten over het maximaal versnellen van je WooCommerce-winkels en ervoor zorgen dat de winkel een belangrijk onderdeel blijft van je online bedrijfsopzet.
Wat is de optimale laadtijd?
Er is geen optimale laadtijd vastgelegd. Het populaire advies van deskundigen is echter om deze onder de 2 seconden te houden. Zoals u kunt raden, is de laadtijd van een pagina een belangrijke prestatiestatistiek in WPO. Als uw WooCommerce-winkel in meer dan twee seconden wordt geladen, is er werk aan de winkel.
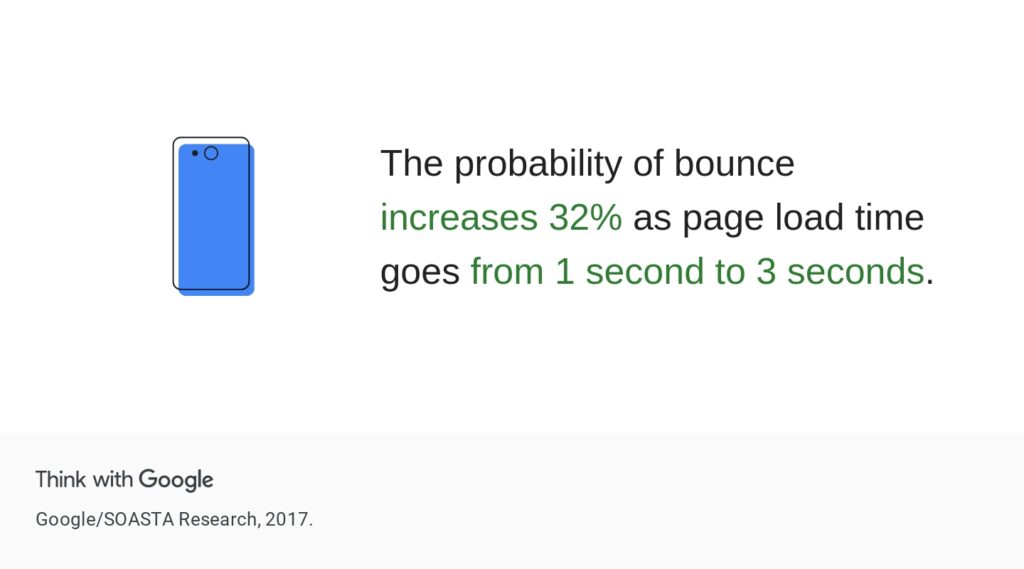
Volgens de pagina- en laadtijdstatistieken van Google is de kans dat een bezoeker een website verlaat als volgt:

Op dit punt zult u zich zeker afvragen: “Hoe kunt u de laadtijd van de pagina verbeteren zonder klanten te verliezen?”
Hoe meet ik webprestaties?
Er zijn online verschillende tools beschikbaar om de laadtijd van een website te meten. Ik raad drie tools aan waarmee u meerdere prestatiestatistieken voor uw website kunt krijgen.
1. PageSpeed Insights
PageSpeed Insights biedt technisch advies over Web Performance Optimization (WPO) op prioriteit. Ik raad u ten zeerste aan eerst problemen van groot tot middelmatig belang op te lossen om er zeker van te zijn dat er geen kritieke prestatieproblemen zijn.
Houd er rekening mee dat een slechte beoordeling niet noodzakelijkerwijs een langzame winkel betekent. Het oplossen van deze problemen kan echter een ernstige impact hebben op de prestaties van een WooCommerce-winkel.
13 tips om WooCommerce te versnellen
Nu we weten hoe we de prestaties van onze site kunnen testen, laten we eens kijken naar de 10 tips die u zullen helpen de prestaties van uw WooCommerce-winkel te verbeteren.
1. Begin met de voorjaarsschoonmaak
Eventually, WooCommerce stores become slow because of the clutter that mounts up the databases at a frequent rate. Here are several important areas of the “spring cleaning” that help you speed up WooCommerce stores.
1.1. Beperk het aantal extensies
Niet het aantal, maar de kwaliteit van de gebruikte extensies is van belang. Aan de andere kant, hoe actiever extensies je hebt, hoe moeilijker het wordt om de kwaliteit te controleren. Het is daarom een goede gewoonte om uw extensies regelmatig te inventariseren en ervoor te zorgen dat de actieve extensies relevant zijn. Als je de mogelijkheid hebt, vervang dan enkele extensies door een gelijkwaardige code. Dit is een goede gewoonte voor WooCommerce-optimalisatie.
1.2. Revisies beperken/uitschakelen
WooCommerce biedt een standaard revisiecontrole op productpagina’s, zodat u terug kunt gaan en wijzigingen op de productpagina’s kunt bekijken. Hoewel dit misschien een goede zaak lijkt, kunnen herzieningen ook leiden tot prestatieproblemen in WooCommerce.
Laten we bijvoorbeeld zeggen dat u een productpagina maakt en er vijf keer aan werkt, waarbij u elke keer een of twee woorden verandert. Hoewel de wijziging klein is, beschikt u over zes exemplaren van uw originele productpagina. Dit kan uiteindelijk de WooCommerce-prestaties snel degenereren en vertragen.
Om de revisies te beperken/uit te schakelen, voegt u een van de volgende regels in het bestand wp-config.php in de hoofdmap van uw website in.
- define (‘WP_POST_REVISIONS’, false);
- define (‘WP_POST_REVISIONS’, 3); // limit to 3 revisions
Opmerking: 3 geeft het aantal revisies aan. U kunt het wijzigen volgens uw vereisten.
1.3. Ruim de database op
Je weet al hoe je de herzieningen van WooCommerce-productpagina’s kunt beperken. U moet echter ook de revisies verwijderen die al in de database aanwezig zijn. Hiervoor is er niets beters dan de WP-Optimize-plug-in.
WP-Optimize verwijdert niet alleen problematische revisies, maar ruimt ook de volledige WooCommerce-winkeldatabase op. Ook is het mogelijk om het schoonmaakproces te automatiseren, zodat je er zonder pauzes aan kunt werken.
1.4. Beperk externe bronnen
Een externe bron is eenvoudigweg een script, een stijlblad of een lettertype dat niet op uw WooCommerce-server staat. Zelfs Google Analytics is een externe bron!
Het is belangrijk om het aantal externe bronnen tot een minimum te beperken, omdat je niet elke bron kunt optimaliseren. In vrijwel alle gevallen vertragen deze externe bronnen uw winkel. Een goede manier om de afhankelijkheid te minimaliseren is door geloofwaardige bronnen te gebruiken, zoals Google Fonts, die alle lettertypegerelateerde problemen oplossen.
1.5. Widget- en deelhulpmiddelen
Widgets voor sociaal delen, zoals Facebook en Twitter, kunnen uw WooCommerce-winkel aanzienlijk vertragen. In uw winkel vertragen deze widgets door:
- Externe bronnen downloaden
- Interne afhankelijkheid van DNS-query’s
- Extra HTTP-verzoeken toevoegen
- Het formaat van de pagina vergroten
Eigenaars van WooCommerce-winkels moeten deze widgets verwijderen en eenvoudige deelknoppen gebruiken, omdat dit een goede WooCommerce-snelheidsoptimalisatietechniek is.
1.6. Aangesloten advertenties en producten
Affiliate-advertenties en producten zijn geen uitzonderingen.
Als u advertenties in uw WooCommerce-winkel weergeeft, gebruik dan één netwerk en laat u niet wild leiden door het plaatsen van advertenties. Als u Google AdSense of een andere advertentieservice gebruikt, waarom snijdt u dan niet de peer doormidden en laat u slechts één van de twee weg?
Affiliate-advertenties hebben vaak de vorm van afbeeldingen die op externe servers worden gehost. Een beter alternatief is om de afbeeldingen zelf te hosten, waardoor de afbeeldingen worden geoptimaliseerd en DNS-query’s worden verminderd.
1.7. Limit Installed Plugins
Als vuistregel geldt dat u alleen de meest essentiële plug-ins op uw site moet installeren. In alle gevallen moet u de plug-ins selecteren met de reputatie van snelheid en prestaties. Om de snelheid van plug-ins te beoordelen, raad ik Query Monitor aan, een geweldige tool die een goed beeld geeft van hoe lang het duurt om elke plug-in te laden en of het de moeite waard is om deze op je website te houden.
2. Optimaliseer WooCommerce-afbeeldingen voor internet
Beeldoptimalisatie is essentieel voor de algehele WooCommerce-snelheidsoptimalisatie voor online winkels.
Afbeeldingen vertegenwoordigen vaak het merendeel van de bytes die voor een pagina worden gedownload. Als gevolg hiervan resulteert beeldoptimalisatie vaak in een verkleining van de paginagrootte; Daarom helpt het je om WooCommerce-winkels te versnellen. Dit heeft ook het voordeel dat het verbruik van clientbandbreedte wordt verminderd.
Begrijp dat het optimaliseren van winkelprestaties niet ‘one-size-fits-all’ is. Dit betekent dat ik u geen specifieke plug-ins zal geven, maar algemene strategieën voor beeldoptimalisatie zal beschrijven.
2.1. Verwijder en vervang afbeeldingen
De allereerste vraag die je jezelf moet stellen is: “Is dit beeld nodig?” Een goed ontwerp moet eenvoudig zijn, zonder beeldoverbelasting. Zoals we weten, geeft een goed geplaatst beeld meer informatie door dan duizend woorden. Het is aan jou om de juiste balans te vinden.
De volgende drie tactieken worden vaak ingezet voor beeldoptimalisatie in WooCommerce-winkels.
- Base64: Deze techniek is zo oud als het internet. Hiermee kunt u het aantal verzoeken aan de server verminderen en afbeeldingen direct weergeven. Zorg ervoor dat u Base64 niet misbruikt en gebruik het op kleine afbeeldingen, omdat dit de grootte van uw productpagina’s kan beïnvloeden.
- Inline SVG: De inline SVG biedt alle voordelen van Base64-codering, maar geen van de nadelen. Let op: inline SVG’s worden niet ondersteund in oudere versies van populaire browsers.
- Sprites: Ook de Sprite CSS is een hele oude techniek om de weergave te optimaliseren. Wanneer u uw WooCommerce-thema ontwikkelt, kan het nuttig zijn om de meeste van uw kleine afbeeldingen in één te groeperen.
Houd er rekening mee dat als uw winkel HTTP/2 gebruikt, de bovenstaande drie tactieken contraproductief zullen zijn.
2.2. Afbeeldingsformaten
Het juiste afbeeldingsformaat kan een aanzienlijk verschil maken in de laadsnelheid van de pagina van uw winkel.
- JPG: Gebruik JPG voor foto’s, afbeeldingen met een hoge resolutie waarbij u veel details moet weergeven.
- PNG: Gebruik PNG’s voor pictogrammen, logo’s, illustraties, transparante afbeeldingen, enz.
- GIF: GIF’s zijn niet zo slecht voor kleine afbeeldingen, maar ze zijn zelden superieur aan PNG’s. Gebruik GIF dus alleen als je een animatie wilt.
2.3. Afmetingen afbeelding
Zorg ervoor dat u niet onnodig grotere afbeeldingen uploadt dan nodig is in uw winkel. Pas het formaat van afbeeldingen handmatig aan of gebruik een plug-in zoals Imsanity om het formaat van afbeeldingen automatisch aan te passen tot acceptabele afmetingen.
2.4. Beeldcompressie
Je kunt afbeeldingen handmatig comprimeren (via Photoshop), maar het is op zijn zachtst gezegd vervelend. Ik heb veel extensies geprobeerd om de afbeeldingen te optimaliseren, en ik kwam tot dezelfde conclusie als Matt Cromwell.
De plug-in voor het comprimeren van JPEG- en PNG-afbeeldingen biedt de beste WooCommerce-prestaties en is bovendien eenvoudig te configureren. U heeft alleen een API-sleutel nodig en de plug-in is beschikbaar voor uw winkel. De extensie is gratis voor maximaal 100 afbeeldingen per maand. Dit zou voor veel WooCommerce-winkels voldoende moeten blijken te zijn.
2.5. Responsive Images
Wat als een mobiele bezoeker uw winkel bezoekt? Een afbeelding van 1200px is niet geschikt voor hem. Dat is de reden dat sommige ontwikkelaars, zoals Cris Croyer van CSS-Tricks, de RICG-plug-in voor responsieve afbeeldingen hebben gemaakt, die de juiste afbeeldingsgrootte weergeeft op basis van de schermbreedte.
3. Kies voor betrouwbare hosting
In veel opzichten is hosting de BELANGRIJKSTE factor die de prestaties van de WooCommerce-winkel beïnvloedt. De onderliggende hardwarearchitectuur is verantwoordelijk voor het afhandelen van het verkeer en het aanbieden van de relevante gegevens aan de gebruikers. De snelste WooCommerce-hosting zou dus uw eerste prioriteit moeten zijn.
Cloud Hosting
Cloudhosting biedt de beste mix van prestaties en kosten voor WooCommerce-winkels. Het goede is dat de meeste cloudhostingproviders een pay-as-you-go-model volgen dat ervoor zorgt dat u alleen betaalt voor de bronnen die de winkel daadwerkelijk verbruikt.
Tijdens de feestdagen nemen het verkeer en de gebruikersverzoeken exponentieel toe, en traditionele hostingoplossingen zouden in dergelijke scenario’s kunnen mislukken. Dankzij de schaalbaarheid van cloudhostingoplossingen kunnen bedrijven blijven groeien ondanks de druk op hun WooCommerce-winkel.
Ben jij opzoek naar betrouwbare cloud hosting, check eens onze “managed Hosting” service.
Managed Hosting
Als u niet te veel tijd wilt besteden aan het configureren van uw servers voor optimale WooCommerce-prestaties, is managed hosting voor WooCommerce de beste oplossing voor uw winkel.
Alle toonaangevende beheerde hostingoplossingen omvatten gratis back-ups met één klik, firewalls en andere beveiligingsmaatregelen, serverupgrades en patches, en ondersteuning door WordPress-experts.
Geintresseerd? Plan een gratis kennismakingsgesprek in!
