
Website Design Tips: 6 design tips voor meer klanten
Het design van uw website speelt een cruciale rol in hoe bezoekers met uw content omgaan en beslissingen nemen. Van de kleuren die u kiest tot de lay-out van uw content, elk element heeft het potentieel om de gebruikerservaring te verbeteren en de conversieratio’s te verhogen. In deze uitgebreide gids duiken we diep in de psychologie van webdesign en bieden praktische tips om uw website te optimaliseren voor betere bezoekersinteractie.
1. Kleurpsychologie Toepassen
Kleuren wekken niet alleen emoties op, maar kunnen ook gedrag sturen. Dit is waarom kleurkeuze zo’n integraal onderdeel van branding en webdesign is. Hier zijn enkele voorbeelden van hoe specifieke kleuren gebruikt kunnen worden:
Rood: Deze kleur staat bekend om het opwekken van gevoelens van urgentie en wordt vaak gebruikt voor oproepen tot actie, zoals ‘Koop nu’-knoppen. Het is bewezen dat rood de hartslag verhoogt, wat kan leiden tot impulsieve beslissingen.
Blauw: Vaak gezien in de ontwerpen van banken en sociale media platforms, straalt blauw vertrouwen en stabiliteit uit. Het is een kleur die rust en sereniteit bevordert, wat essentieel is voor websites die betrouwbaarheid willen uitstralen.
Groen: Deze kleur is het gemakkelijkst voor de ogen en wordt vaak gebruikt voor websites die zich richten op milieu en duurzaamheid. Groen is ook de kleur van bevestiging in veel culturen, wat het een goede keuze maakt voor ‘voltooien’ of ‘verzenden’ knoppen.
Door strategisch kleuren te kiezen die overeenkomen met de gewenste actie of emotie, kunt u effectief bezoekersgedrag op uw site sturen.
2. FOMO Creëren (Fear of Missing Out)
Het creëren van een gevoel van urgentie kan bezoekers aansporen om sneller beslissingen te nemen. Hier zijn enkele manieren om dit te implementeren:
Tijdelijke aanbiedingen: Door een timer weer te geven die aftelt, kunt u de urgentie van een aanbieding benadrukken. Dit principe wordt vaak gebruikt tijdens Black Friday sales of limited edition productlanceringen.
Laatste items: Wanneer bezoekers zien dat een product bijna uitverkocht is, kan dit hen aansporen om sneller een aankoop te doen om te voorkomen dat ze misgrijpen.
Deze technieken stimuleren gebruikers om actie te ondernemen voordat het te laat is, wat direct kan bijdragen aan verhoogde conversies. Wat wel belangrijk is om te vermelden is dat de urgentie echt moet zijn. Het creëren van ‘fake’ timers en pop-ups werkt juist negatief.
3. Regel van Derden Gebruiken in uw Layout
De regel van derden is een compositietechniek waarbij een afbeelding wordt verdeeld in negen gelijke delen door twee horizontaal en twee verticaal gelijkmatig verdeelde lijnen. Door belangrijke elementen van uw webdesign langs deze lijnen of op de kruispunten te plaatsen, kunt u natuurlijk de aandacht van de bezoeker trekken. Plaats bijvoorbeeld uw meest cruciale CTA (call-to-action) op een van deze kruispunten om maximale zichtbaarheid te garanderen.
4. Effectief Gebruik van Witruimte
Witruimte, of negatieve ruimte, is essentieel om een schone en duidelijke lay-out te creëren die de gebruiker helpt te focussen. Hier zijn enkele tips om witruimte effectief te gebruiken:
Niet te veel proppen: Overvolle pagina’s kunnen overweldigend zijn. Door voldoende ruimte rond uw belangrijkste content te laten, zoals titels en CTA’s, verbetert u de leesbaarheid en de algehele esthetiek van uw site. Te veel content op een pagina geprompt komt chaotisch en claustrofobisch over.
Segmentatie: Gebruik witruimte om verschillende secties op uw pagina visueel te scheiden, wat navigatie vergemakkelijkt en helpt bij het leiden van bezoekers door uw site.
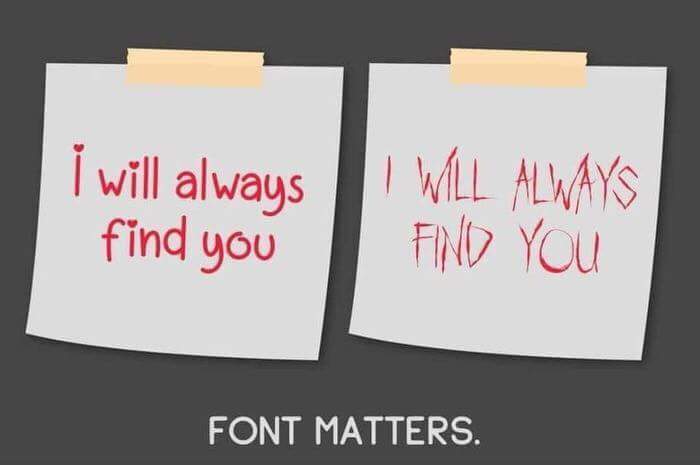
5. Duidelijke en Leesbare Typografie
De keuze van het lettertype en de grootte speelt een grote rol in hoe informatie wordt waargenomen en geconsumeerd. Zorg ervoor dat uw typografie het volgende ondersteunt:
- Contrast: Zorg voor voldoende contrast tussen uw tekst en de achtergrond om leesbaarheid te waarborgen.
- Grootte: Grotere lettergroottes voor koppen en een comfortabele grootte voor de basistekst kunnen de leeservaring verbeteren.
- Hiërarchie: Gebruik verschillende lettertypen, gewichten en maten om een duidelijke en effectieve hiërarchie in uw informatie te creëren.
6. Consistentie in uw Design
Consistentie helpt bij het bouwen van een betrouwbare en herkenbare merkidentiteit. Dit betekent het uniform gebruiken van kleuren, lettertypes en stijlelementen die uw merk vertegenwoordigen door uw hele website.
Conclusie:
Door deze strategieën toe te passen, kunt u niet alleen een esthetisch aantrekkelijkere site creëren, maar ook een die functioneler en effectiever is in het bereiken van uw zakelijke doelen. Bent u klaar om uw site te transformeren en uw online succes te maximaliseren? Wij kunnen helpen! Neem vandaag nog contact met ons op voor een vrijblijvend adviesgesprek.
Plan uw gratis gesprek in via: https://calendar.app.google/Cqp3uEwCDFZX9JzPA
Tip: Lees ook eens onze andere blogs op: https://maxvankekeren-it.nl/blog/
